카운트다운 기능을 슬라이더레볼루션에 추가하여 사용하고자 하는 경우 java script를 사용하여 구현할 수 있습니다.
해당 기능을 찾던 중 Github에 hilios 라는 개발자가 만든 jQeury Final Countdown 을 발견하고 활용해서 레볼루션 슬라이더에 적용하였습니다.
해당 개발자의 Github는 아래 링크를 참고해주세요.
http://hilios.github.io/jQuery.countdown/
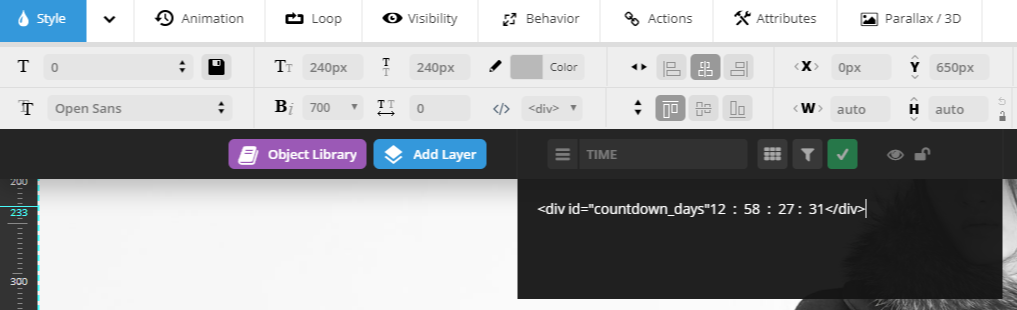
1. 아래와 같은 HTML/ TEXT 오브젝트를 추가합니다.

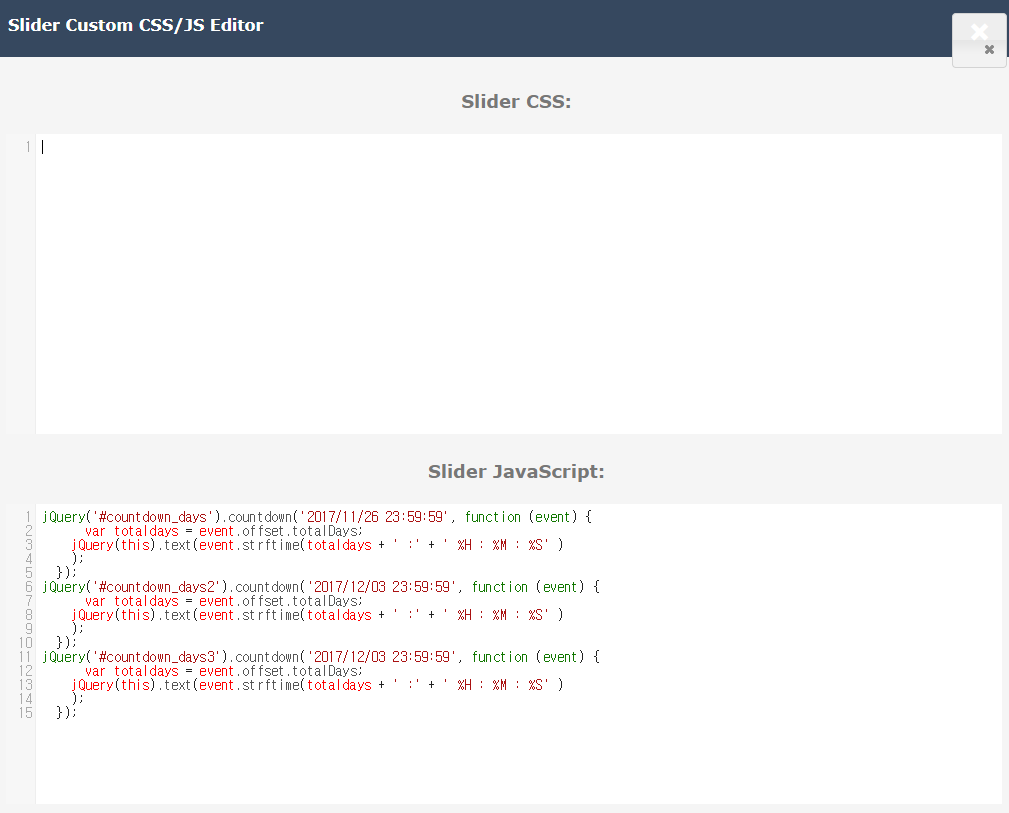
2. css/ java script 팝업에서 아래 java script 코드를 추가적용합니다.

jQuery('#countdown_days').countdown('2017/11/26 23:59:59', function (event) {
var totaldays = event.offset.totalDays;
jQuery(this).text(event.strftime(totaldays + ' :' + ' %H : %M : %S' )
);
});
3. header 태그 안에 아래와 같은 js파일 링크를 추가합니다.
hilios 개발자의 github로 이동하여 jquery.countdown.js 파일을 다운받아서 업로드 후 해당 경로를 header 태그 안에 추가합니다.
파일 다운로드
<script src="http://사이트명과 해당 파일 경로/jquery.countdown.js"></script>





![[WordPress] 원하는 시간에 페이지 업데이트 하기](http://jnjlabs.com/wp-content/uploads/2017/11/Revisions-‹-DESIGNECT-—-워드프레스-500x383.png)