레볼루션 슬라이더에서 슬라이드 하단 bullet에 숫자를 넣기
레볼루션 슬라이더 버전 5.0 이상
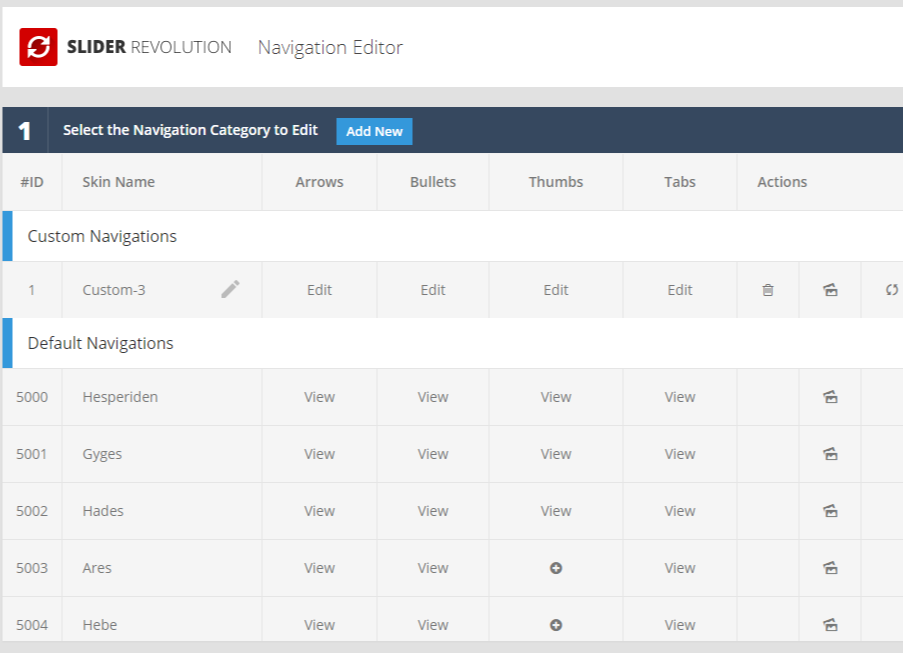
1. 어드민 메뉴 slider revolution > Navigation Editor 로 이동
2. Add New 버튼을 눌러서 새로운 Custom Navigation 을 추가합니다.

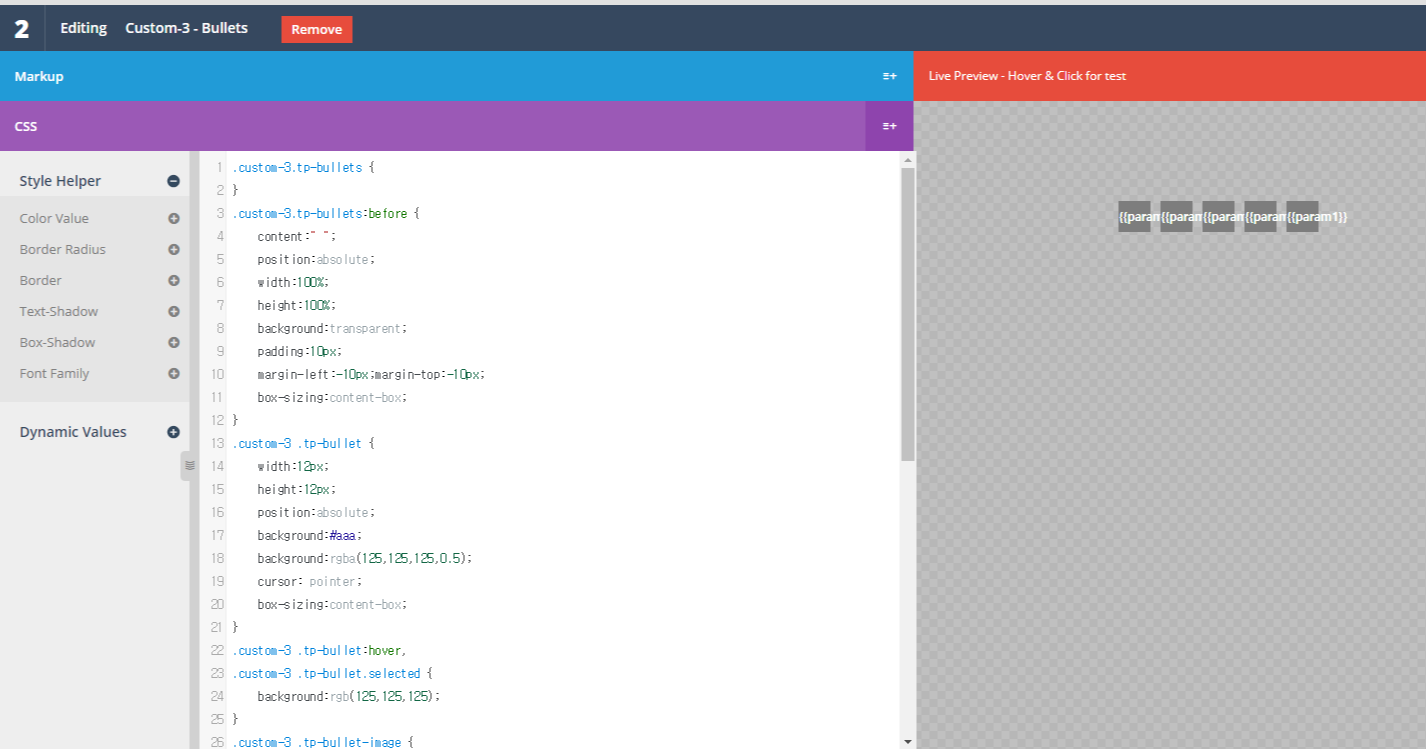
3. bullets Edit 메뉴를 눌러 bullet css 에 아래 css 코드를 추가합니다.

파란 css영역을 클릭하면 아래에 입력할 수 있는 영역이 나타납니다.
그러면 아래 내용을 추가합니다.
.custom-3.tp-bullets {
}
.custom-3.tp-bullets:before {
content:" ";
position:absolute;
width:100%;
height:100%;
background:transparent;
padding:10px;
margin-left:-10px;margin-top:-10px;
box-sizing:content-box;
}
.custom-3 .tp-bullet {
width:12px;
height:12px;
position:absolute;
background:#aaa;
background:rgba(125,125,125,0.5);
cursor: pointer;
box-sizing:content-box;
}
.custom-3 .tp-bullet:hover,
.custom-3 .tp-bullet.selected {
background:rgb(125,125,125);
}
.custom-3 .tp-bullet-image {
}
.custom-3 .tp-bullet-title {
}
.custom-3 .tp-bullet {
/* bg colors */
background-color:#7d7d7d;
/* text styles */
font-family:TrebuchetMS;
font-size:12px;
font-weight:bold;
text-align:center;
color:white;
/* bullet size */
width:32px;
height:26px;
padding-top:5px;
}
/* hover and active bullet styles */
.custom-3 .tp-bullet:hover,
.custom-3 .tp-bullet.selected {
background-color:#505050;
border-bottom:2pxsolid#FFF;
}
4. css 코드를 입력했다면 custom navigations 메뉴에서 액션란의 업데이트 버튼을 클릭해서 저장합니다.
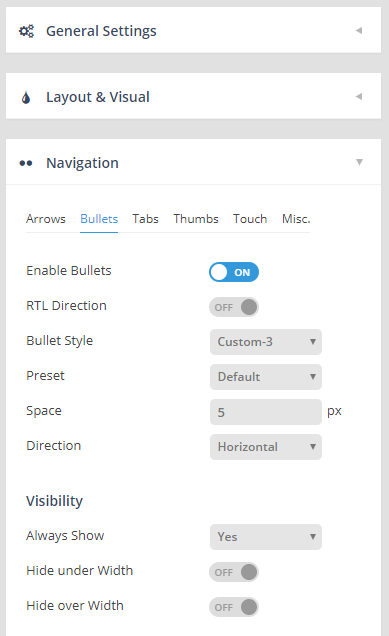
5. 슬라이더의 setting 에서 bullet style에 추가한 custom navigation 을 적용합니다.

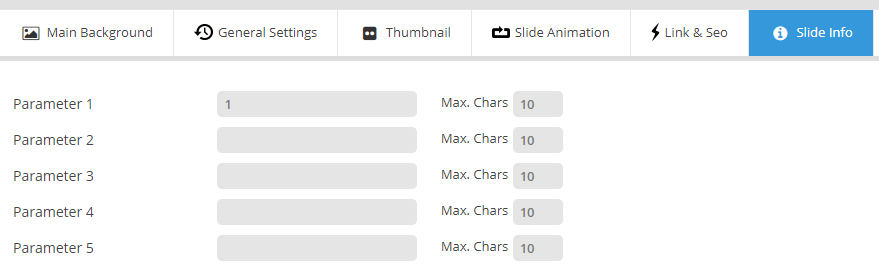
6. 각 슬라이드의 slide info 탭에 가서 해당 슬라이드의 bullet 번호를 입력합니다.

참고링크
Creating Numbered Bullets with the Navigation Editor : https://www.themepunch.com/faq/css-tricks-numbered-bullets/





![[WordPress] 원하는 시간에 페이지 업데이트 하기](http://jnjlabs.com/wp-content/uploads/2017/11/Revisions-‹-DESIGNECT-—-워드프레스-500x383.png)